
Featured
Railway Rd Kasganj, Kasganj, India - 207123.
![]() Super Tutor
Super Tutor Certified
370
Details verified of Rahul Verma✕
 Identity
Identity
 Education
Education
Know how UrbanPro verifies Tutor details
Identity is verified based on matching the details uploaded by the Tutor with government databases.
Intro Video






+4 more
Hindi Mother Tongue (Native)
English Basic
![]() Delhi University 2018
Delhi University 2018
B.Sc (H) Mathematics
![]() IGNOU 2020
IGNOU 2020
Master of Computer Applications (M.C.A.)
 Birla Computer Centre 2011
Birla Computer Centre 2011
Diploma In Computer Application
 Dyal Singh College 2018
Dyal Singh College 2018
Provisional/Character Cum Leaving Certificate
 ThinkNEXT Technologies Private Limited 2021
ThinkNEXT Technologies Private Limited 2021
Web Designing
Railway Rd Kasganj, Kasganj, India - 207123
![]() ID Verified
ID Verified
![]() Education Verified
Education Verified
![]() Phone Verified
Phone Verified
![]() Email Verified
Email Verified
![]() Facebook Verified
Facebook Verified
D
Delhi United Christian Sr. Sec. School
Geeta Colony, Delhi
A
Army Public School
Delhi Cantt, Delhi
K
Kendriya vidyalaya
Sector 5, Dwarka, Delhi
S
Sri Parsuram Giri High School
Bihar Sharif, Bihar Sharif
S
St. Joseph Convent School
Pune Nagar Road, Pune
B
Bal Bharati Public School
Dwarka, Delhi
k
kendriya vidyalaya, kolkata
Kolkata Airport, Kolkata
S
Sri Sri Ravishankar Vidya Mandir Bangalore East
Gunjur, Bangalore
K
Kendriya Vidyalaya Patna
Kankarbagh Ashok Nagar, Patna
B
Bangalore Montessori Education Society
M G Road 1, Bangalore
J
Japani Hindi High School And Junior College
Pune H.O, Pune
D
Delhi Public School
Sarvodaya Enclave Block C, Delhi
E
Epistemo Vikas Leadership School
Lingampally, Hyderabad
D
Delhi International School
A-129 Sector 19, Delhi
K
Kendriya Vidyalaya
Kesav Giri, Hyderabad
N
National Public School , Indiranagar
Indiranagar, Bangalore
K
Kendriya Vidyalaya
Ganga Nagar Extension, Bangalore
Report this Profile
Is this listing inaccurate or duplicate? Any other problem?
Please tell us about the problem and we will fix it.
+9 more

UrbanPro Certified Tutor
For Class 10 Tuition
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Class 10 Tuition
8
Board
CBSE
Preferred class strength
Group Classes, One on one/ Private Tutions
CBSE Subjects taught
Science, Mathematics
Experience in School or College
I Started my Teaching journey by providing Home Tuition in Delhi,Soon the requirement increased ,then I start teach in Batch ,As the year pass on,my experience increased on ,then Covid comes and from then I am teaching Online on UrbanPro .
Taught in School or College
Yes
Teaching Experience in detail in Class 10 Tuition
With extensive experience in providing Class 10 tuition, I specialize in teaching mathematics, science, and computer science. My approach emphasizes a thorough understanding of key concepts and practical applications. In mathematics, I cover topics such as algebra, geometry, and trigonometry. My science classes include physics, chemistry, and biology, focusing on fundamental principles and real-world relevance. In computer science, I teach programming basics, algorithms, and data management. I use interactive tools, clear presentations, and regular assessments to ensure comprehensive learning. My goal is to build strong foundational knowledge, boost confidence, and prepare students for their board exams and future academic pursuits.
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Class 11 Tuition
8
Board
CBSE
Preferred class strength
Group Classes
CBSE Subjects taught
Mathematics
Taught in School or College
No
Teaching Experience in detail in Class 11 Tuition
With years of experience teaching Class 11 Mathematics, I have honed my skills to provide students with a deep understanding of complex concepts. My teaching approach is student-centered, focusing on clarity, problem-solving techniques, and real-world applications. I have a strong command over the subject, making intricate topics accessible and engaging. My classes are interactive and designed to foster a genuine interest in mathematics. By incorporating innovative methods and advanced tools, I ensure that learning is both effective and enjoyable. Join my classes to experience a supportive learning environment where your academic success is the ultimate goal!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Class 12 Tuition
8
Board
CBSE
Preferred class strength
Group Classes, One on one/ Private Tutions
CBSE Subjects taught
Mathematics
Taught in School or College
No
Teaching Experience in detail in Class 12 Tuition
With years of experience in providing Class 12 tuition, I specialize in teaching both mathematics and computer science. My approach is tailored to meet the rigorous demands of the Class 12 curriculum, focusing on in-depth understanding and application of concepts. In mathematics, I cover a broad spectrum of topics including calculus, algebra, trigonometry, and statistics, ensuring students grasp the fundamental theories and their practical applications. In computer science, my teaching encompasses programming languages such as Java and C++, data structures, algorithms, and database management. I integrate real-world problem-solving techniques and coding practices to prepare students for both exams and future academic endeavors. My lessons are structured to build a strong foundation in both theoretical and practical aspects, using a blend of traditional teaching methods and modern technologies. I employ interactive tools like educational software, online coding platforms, and simulation tools to enhance learning. My classes are supplemented with detailed notes, well-structured PowerPoint presentations, and regular assessments to track progress. I also provide personalized attention to address individual student needs and learning paces. Regular doubt-clearing sessions, practice tests, and revision modules are key components of my teaching strategy. I ensure students are well-prepared for their board exams and competitive entrance tests, emphasizing conceptual clarity and efficient problem-solving techniques. My commitment is to foster a deep understanding and passion for mathematics and computer science, equipping students with the skills and knowledge to excel academically and beyond.
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in BCA Tuition
7
Experience in School or College
I am actively teaching on UrbanPro since last 5 years.I teach students of various parts on India. I teach Mathematics, Programming languages like as C++,Javascript and Markup languages like as HTML,CSS and Courses of Technical Backgrounds also. UrbanPro has provide me this opportunity to present my teaching skills All my reviews are in positive direction And all student are happy after taking class. I have wonderful tools to represent a topic , A visitor can see my profile reviews and gallery . Thanks for reading this paragraph and visiting my profile.
BCA Subject
Assembly Language Programming, Computer Networks , Mathematics, Web Programming, Operating System Concepts and Networking Management , Internet Concepts and Web Design , Data Communication and Networks, Computer Basics and PC Software , Cryptography and Network Security, Computer Oriented Numerical Techniques , Computer Architecture
Type of class
Crash Course, Regular Classes
Class strength catered to
Group Classes, One on one/ Private Tutions
Taught in School or College
Yes
Teaching Experience in detail in BCA Tuition
Hello! My name is Rahul Verma, and I specialize in teaching BCA (Bachelor of Computer Applications) students, helping them excel in both theoretical and practical aspects of Computer Science. With a strong academic background and extensive teaching experience, I focus on making complex topics simple and accessible, ensuring that students gain a deep understanding of the core concepts. My Academic Background: B.Sc (Hons) in Mathematics from Dyal Singh College, Delhi University. MCA (Master of Computer Applications), giving me a strong foundation in programming, software development, and data structures. What I Teach: I offer comprehensive BCA tuition covering all essential subjects: Computer Programming (C, C++, Java, Python) Data Structures and Algorithms Database Management Systems (DBMS) Operating Systems Web Development (HTML, CSS, Bootstrap, JavaScript, React.js) Software Engineering Discrete Mathematics and Logic Computer Networks Object-Oriented Programming (OOPs) Artificial Intelligence and Machine Learning Teaching Approach: Conceptual Learning: I believe in strengthening your fundamentals. If your basics are solid, you can solve any problem. Practical Exposure: I include numerous coding assignments, real-world projects, and hands-on learning to ensure you’re job-ready. Interactive Live Classes: My classes are live, offering real-time interaction, doubt-clearing sessions, and practical demonstrations. Modern Tools & Technology: I use the latest educational tools such as Visual Studio Code, Pentab, Microsoft PowerPoint 2019, and high-speed internet for smooth delivery. Customized Learning: I adapt my teaching methods according to each student's grasping ability, ensuring personalized attention. What Makes My Classes Unique: Years of Experience: I started teaching at 18, which has allowed me to fine-tune my skills to suit diverse student needs. Flexible Scheduling: I offer flexible timings for live classes to accommodate your college schedule. Regular Assessments: I conduct weekly tests and assignments to track progress and ensure strong concept retention. Demo Class: I offer a free demo class, so you can experience my teaching style before enrolling. Why Choose Me? Hands-on Projects: You will work on real-world projects that will give you practical knowledge in web development, software development, and more. Comprehensive Course Coverage: I cover the entire syllabus thoroughly, including previous year papers and exam preparation tips. Positive Reviews: My students have consistently given positive feedback for my interactive, practical, and exam-oriented teaching approach. Whether you're struggling with programming, data structures, or web development, I am here to help you succeed. Let’s work together to build your skills and ensure your academic success in BCA!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Quantitative Aptitude Coaching
3
Teaching Experience in detail in Quantitative Aptitude Coaching
As Quant has become very important to crack most of entrance exams,In life a student need to go atleast once through a Quant course it will open oppurtunities door .In Quant classes we will discuss about various fastest teachniques to solve the question in just seconds .We provide training to prepare for various exams like as ,Bank clerk /IBPS Clerk/Sbi Clerk/ Sbi PO/ Ibps Po,TCS Entrance ,SSC CGL entrance etc.. List of topics: Algebra Alligations and mixtures Area Problems on Age Averages, Mean, Median and Mode Boat Problems Chain rule Discount Data Interpretation Games and Races Heights and distances Inequalities Number Series LCM and HCF Linear Equations Logarithms Number theory Number System – Fractions, Decimals Partnerships Percentage Permutation and Combinations Pipes and Cisterns Points, lines and angles Probability Profit and Loss Progressions Quadratic Equations Ratio and Proportions Remainder theorem and unit digit Sets and Venn Diagrams Simple and Compound Interest Simplification and Approximation Speed, Distance and Time Stocks and shares Data Sufficiency Surds, Indices, Exponents, and Powers Surface area Time and Work Problems on Train Trigonometry Volumes Work and Wages
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in MBA Entrance Coaching classes
6
MBA Exams
AIMS Test for Management Admissions (ATMA), Indian Institute of Foreign Trade (IIFT) Exam, KIITEE Management Test (KIITEE MBA) , Management Aptitude Test (MAT), HP University Management Aptitude Test (HPU-MAT), Xavier Aptitude Test (XAT), Symbiosis National Aptitude (SNAP), Andhra Pradesh - Integrated Common Entrance Test (APICET), NMAT by GMAC, MICAT , Telangana State Integrated Common Entrance Test (TSICET), Odisha Joint Entrance Examination (OJEE) MBA, Common Management Admission Test (CMAT), Common Admission Test (CAT), Tamil Nadu Common Entrance Test (TANCET) , ICFAI Business School Aptitude Test (IBSAT), Karnataka Management Aptitude Test (KMAT), Maharashtra Common Entrance Test (MAH-CET)
Teaching Experience in detail in MBA Entrance Coaching classes
As Quant has become very important to crack any competitive exam to get your name in merit list , But some people think that they can crack Quant without guidance but let me first tell you that Quant is different than Math It requires tricks bcoz you have less than a minute to solve a question .So If you are really looking for some training to Clear then you are right Place here . Feel free to message me on urbanpro and ask for a demo class. List of topics: Algebra Alligations and mixtures Area Problems on Age Averages, Mean, Median and Mode Boat Problems Chain rule Discount Data Interpretation Games and Races Heights and distances Inequalities Number Series LCM and HCF Linear Equations Logarithms Number theory Number System – Fractions, Decimals Partnerships Percentage Permutation and Combinations Pipes and Cisterns Points, lines and angles Probability Profit and Loss Progressions Quadratic Equations Ratio and Proportions Remainder theorem and unit digit Sets and Venn Diagrams Simple and Compound Interest Simplification and Approximation Speed, Distance and Time Stocks and shares Data Sufficiency Surds, Indices, Exponents, and Powers Surface area Time and Work Problems on Train Trigonometry Volumes Work and Wages
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in GMAT Coaching classes
8
Background
Teacher
Awards and Recognition
No
Experience in taking GMAT Exam
No
Teaching Experience in detail in GMAT Coaching classes
Are you ready to ace the GMAT? Join my comprehensive GMAT coaching sessions on UrbanPro, where we focus on strategic problem-solving, time management, and core concepts needed to excel in each section of the exam. With a strong background in Mathematics and extensive experience teaching competitive exams, I offer personalized guidance to enhance both your speed and accuracy. My live classes are interactive, ensuring conceptual clarity with real-world problem-solving. Let’s achieve your GMAT goals together!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Web Designing Classes
7
Teaches web designing at proficiency level
Advanced Web Designing, Basic Web Designing
Teaching Experience in detail in Web Designing Classes
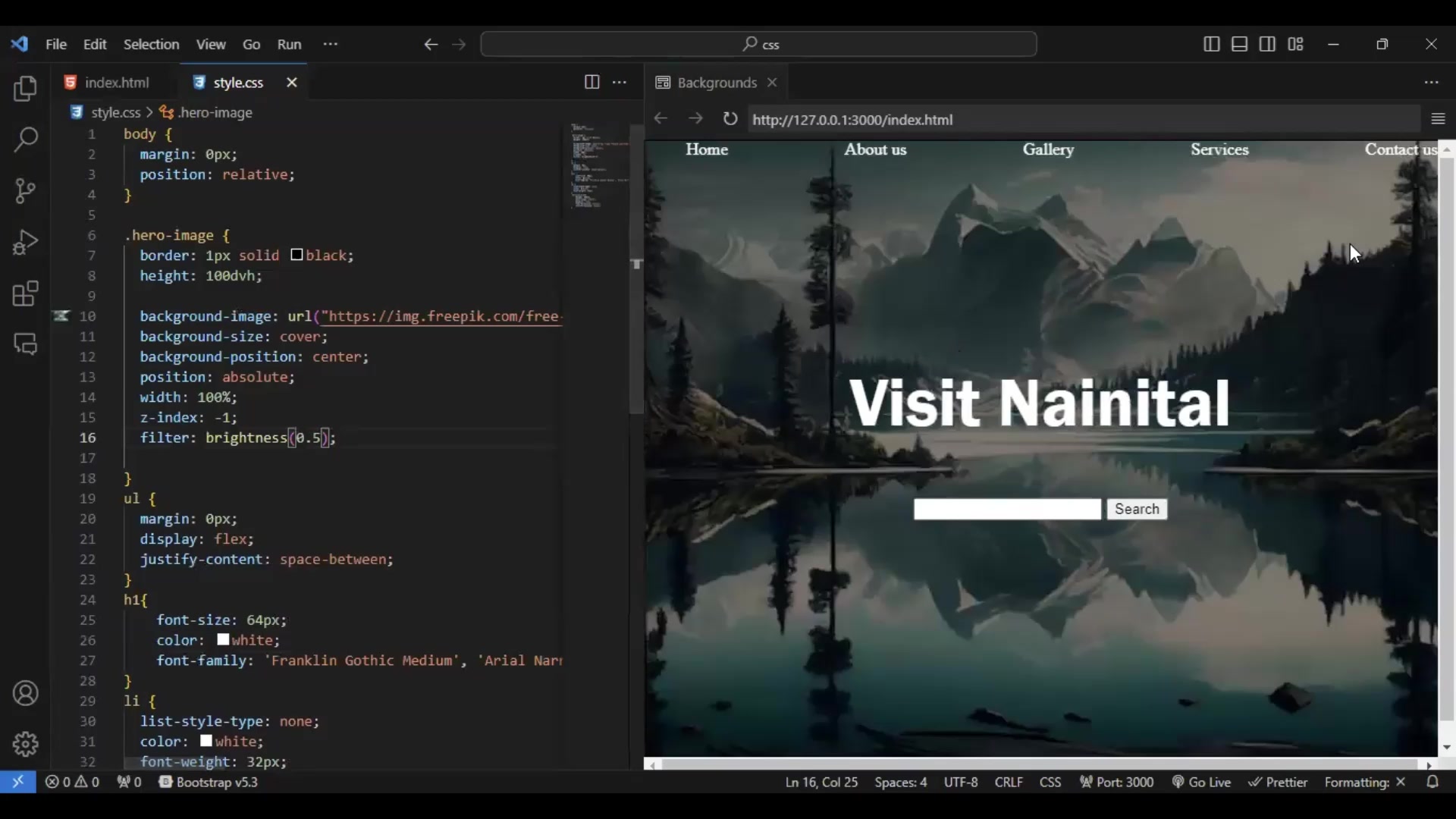
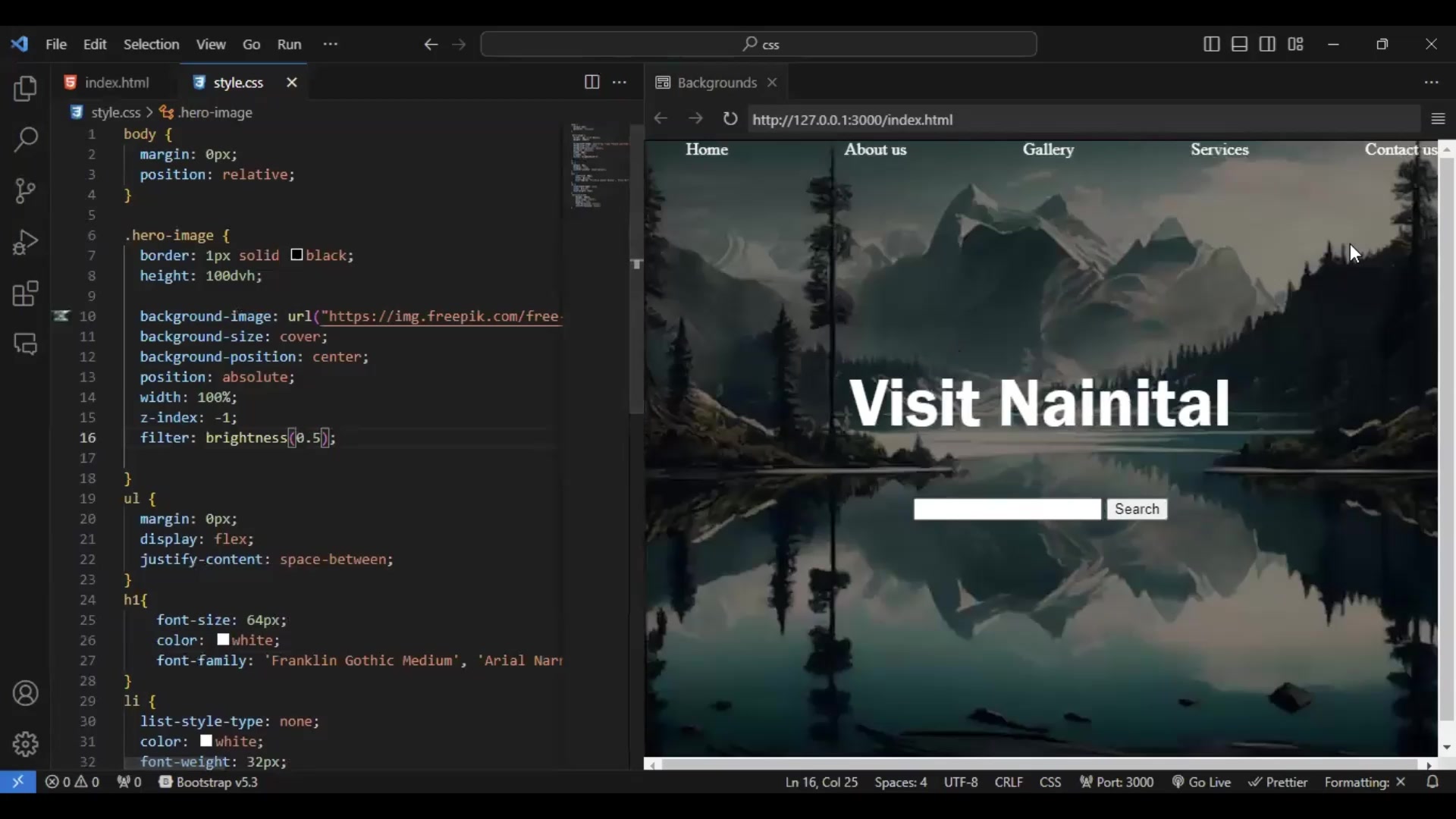
Welcome to our comprehensive Web Development Course Training! As your instructor, I am thrilled to guide you through this dynamic and ever-evolving field. This course is designed to equip you with the essential skills and knowledge to become a proficient web developer, whether you are a complete beginner or someone looking to refine your existing skills. Over the duration of this course, we will delve into the core concepts of web development, starting with the basics and progressing to more advanced topics, ensuring a well-rounded understanding of the entire web development process. We begin our journey with an introduction to HTML (HyperText Markup Language), the fundamental building block of the web. You will learn how to structure web pages using HTML tags, create hyperlinks, and embed images and videos. We will explore HTML5, the latest version, which offers new and exciting features such as semantic elements and improved multimedia support. Understanding HTML is crucial as it provides the foundation upon which all websites are built. Next, we will dive into CSS (Cascading Style Sheets), the language used to style and layout web pages. You will learn how to apply colors, fonts, and spacing to your HTML elements, creating visually appealing web pages. We will cover CSS3, which introduces advanced styling techniques such as animations, transitions, and flexbox layouts. By the end of this module, you will be able to transform plain HTML pages into attractive and user-friendly websites. JavaScript, the programming language of the web, is our next focus. JavaScript enables you to create interactive and dynamic web pages. You will learn the basics of JavaScript syntax, how to manipulate the DOM (Document Object Model), and how to handle events such as clicks and form submissions. We will also explore ES6, the latest version of JavaScript, which introduces features like arrow functions, classes, and template literals. JavaScript is a powerful tool that will allow you to add interactivity and functionality to your websites, making them more engaging for users. To further enhance your web development skills, we will introduce you to front-end frameworks and libraries. You will get hands-on experience with Bootstrap, a popular CSS framework that simplifies the process of designing responsive and mobile-first websites. We will also explore jQuery, a fast and concise JavaScript library that makes it easier to handle events, manipulate the DOM, and create animations. By leveraging these tools, you will be able to build professional-grade websites more efficiently. As we progress, we will delve into back-end development, where you will learn about server-side programming. We will start with an introduction to Node.js, a JavaScript runtime that allows you to build scalable and high-performance web applications. You will learn how to set up a server, handle HTTP requests and responses, and work with databases using MongoDB, a popular NoSQL database. Understanding back-end development is essential for creating full-stack applications, where the front-end and back-end work seamlessly together. In addition to these technical skills, this course will also emphasize the importance of version control and collaboration. You will learn how to use Git, a distributed version control system, to manage your code and collaborate with other developers. We will cover essential Git commands, branching, and merging, as well as how to use platforms like GitHub to host and share your projects. Version control is a vital skill for any developer, ensuring that you can track changes to your code and work effectively in a team environment. Throughout this course, we will work on a series of projects that will allow you to apply the concepts and techniques you have learned. These projects will range from building simple web pages to creating fully functional web applications. By the end of the course, you will have a portfolio of projects that you can showcase to potential employers or clients. In conclusion, this Web Development Course Training is designed to provide you with a solid foundation in web development, covering both front-end and back-end technologies. Whether you aspire to be a front-end developer, a back-end developer, or a full-stack developer, this course will equip you with the skills and knowledge needed to succeed in the field. I am excited to embark on this journey with you and look forward to seeing the amazing websites and applications you will create. Let’s get started and make the web a more dynamic and engaging place together!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Java Script Training classes
5
Teaching Experience in detail in Java Script Training classes
Welcome to our in-depth JavaScript Course! As your instructor, I'm excited to guide you through this powerful and essential programming language that is pivotal in modern web development. JavaScript is the engine behind interactive and dynamic web experiences, making it an indispensable skill for aspiring web developers. This course is meticulously designed to cater to beginners who are just stepping into the world of coding, as well as intermediate learners looking to solidify and expand their understanding of JavaScript. We will start with the basics, ensuring a solid foundation upon which to build more complex concepts. You will learn about the syntax and structure of JavaScript, including variables, data types, and operators. Understanding these fundamental concepts is crucial, as they form the building blocks of all JavaScript programs. We will delve into control structures such as loops and conditionals, which allow you to create programs that can make decisions and repeat actions. Functions are a core aspect of JavaScript, and you will learn how to define and invoke them, passing parameters and returning values. We will explore the importance of scope and closures, which are essential for writing efficient and bug-free code. As we progress, we will cover more advanced topics like higher-order functions and callback functions, which are vital for handling asynchronous operations. JavaScript is a versatile language that can be used for both front-end and back-end development. In the front-end realm, we will explore how JavaScript interacts with HTML and CSS to create dynamic and responsive web pages. You will learn about the Document Object Model (DOM), which represents the structure of a web page, and how to manipulate it using JavaScript to update content, styles, and attributes dynamically. We will cover event handling, enabling you to create interactive web applications that respond to user actions such as clicks, form submissions, and keyboard inputs. A significant part of modern JavaScript development involves understanding and using ES6 (ECMAScript 2015) features. We will delve into new syntax and features such as let and const for variable declaration, arrow functions for more concise function expressions, template literals for string interpolation, and destructuring for extracting values from arrays and objects. These features not only make your code more readable and maintainable but also leverage the full power of modern JavaScript. Working with data is a crucial skill for any developer, and we will cover how to handle JSON (JavaScript Object Notation), the standard format for data exchange on the web. You will learn how to fetch data from APIs (Application Programming Interfaces) using the Fetch API and how to handle asynchronous operations using Promises and the async/await syntax. This knowledge will enable you to build web applications that can communicate with servers and process real-time data. In addition to front-end development, we will also touch upon back-end JavaScript development using Node.js. Node.js allows you to run JavaScript on the server, making it possible to build full-stack applications using a single programming language. You will learn how to set up a Node.js server, handle HTTP requests and responses, and work with databases to store and retrieve data. This will give you a comprehensive understanding of how web applications function from the server to the client. JavaScript frameworks and libraries are an integral part of modern web development, and we will introduce you to some of the most popular ones. You will get hands-on experience with React, a powerful library for building user interfaces, and learn how to create reusable components and manage state effectively. We will also explore jQuery, a fast and concise JavaScript library that simplifies DOM manipulation and event handling. Understanding these tools will enhance your productivity and enable you to build complex applications more efficiently. Throughout this course, practical projects and exercises will reinforce your learning and give you the opportunity to apply the concepts and techniques you have learned. From building simple interactive web pages to developing full-fledged web applications, these projects will help you build a robust portfolio that showcases your skills to potential employers or clients. In conclusion, this JavaScript course is designed to provide you with a thorough understanding of JavaScript, from the basics to advanced topics, covering both front-end and back-end development. Whether you aim to become a front-end developer, a back-end developer, or a full-stack developer, this course will equip you with the skills and knowledge needed to excel in the field of web development. I am excited to embark on this journey with you and look forward to seeing the innovative and dynamic web applications you will create. Let's dive into the world of JavaScript and unlock your full potential as a web developer!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in React JS Training
3
Teaching Experience in detail in React JS Training
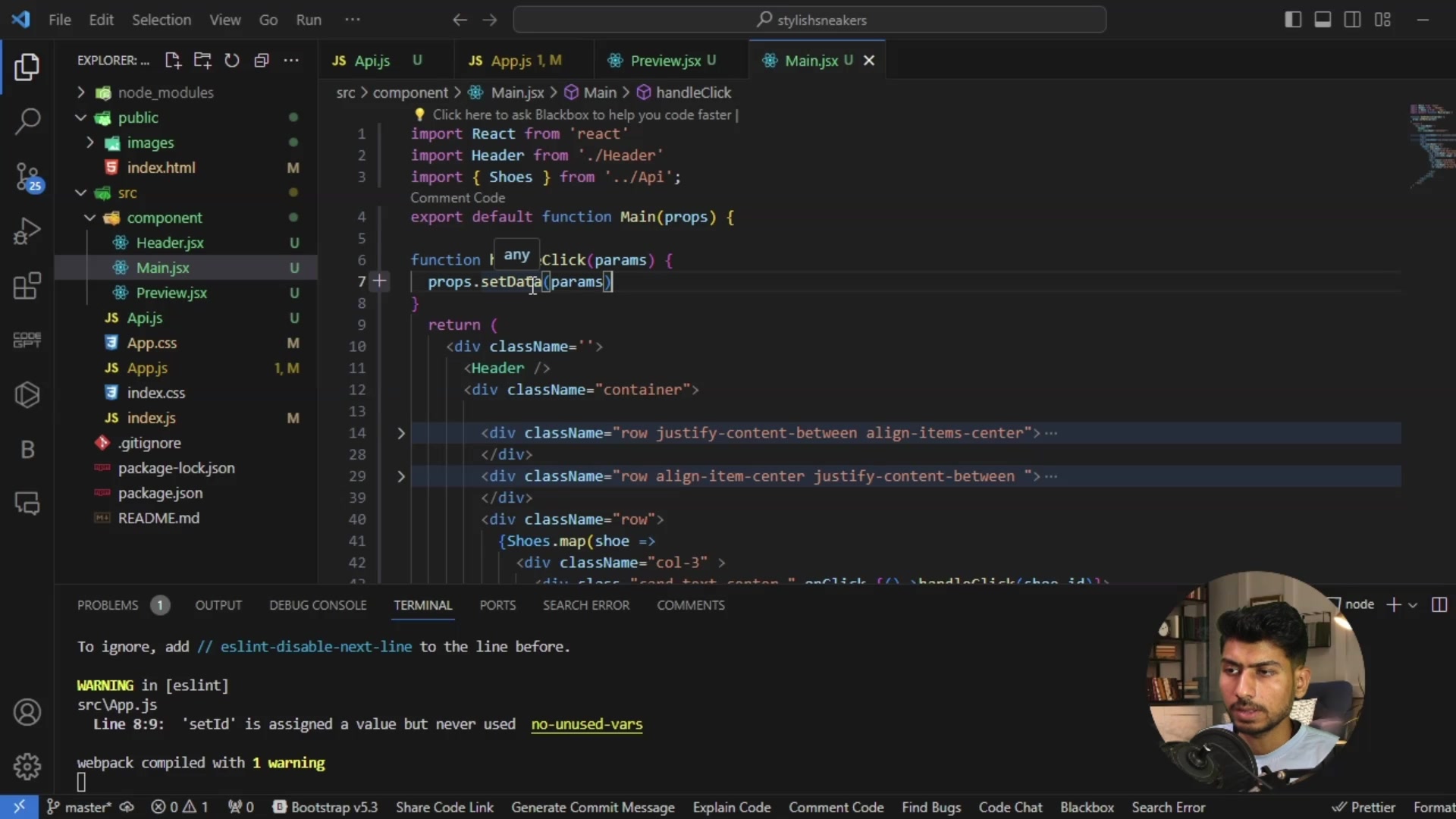
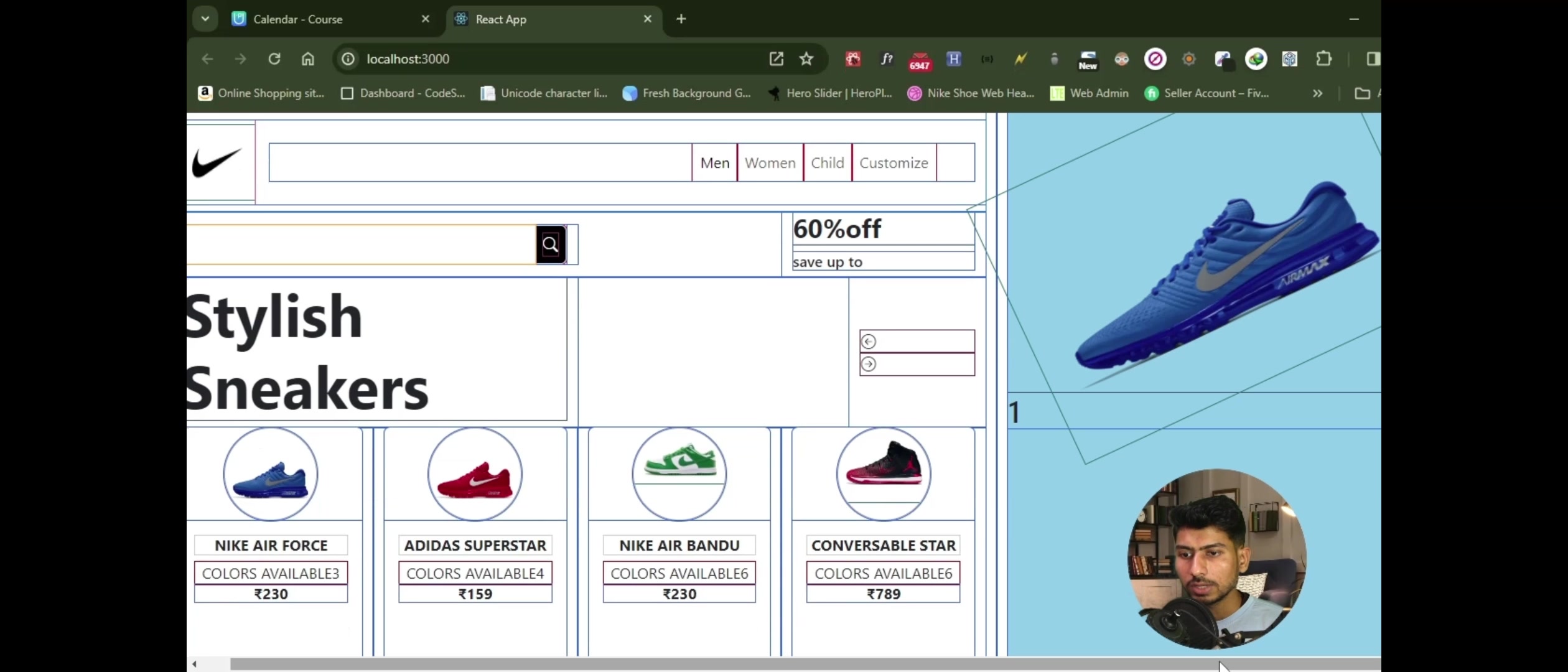
Welcome to our comprehensive React Course! Over the coming weeks, we will dive deep into the world of React, the popular JavaScript library for building user interfaces. This course is structured to guide you step-by-step through the essentials of React, ensuring that you gain a robust understanding of how to create dynamic and responsive web applications. Each day, we will focus on different topics, gradually building your skills and knowledge. **Day 1: Introduction to React and Setting Up the Environment** We will start with an overview of React, discussing its significance and benefits in modern web development. You will learn how to set up your development environment, including installing Node.js, npm, and creating your first React application using Create React App. **Day 2: JSX and Components** Today, we will delve into JSX, the syntax extension for JavaScript that allows you to write HTML within React. You will learn about the concept of components, the building blocks of React applications, and how to create both functional and class components. **Day 3: Props and State** We will explore the essential concepts of props and state. You will learn how to pass data between components using props and how to manage local component state. We will also discuss the difference between controlled and uncontrolled components. **Day 4: Event Handling and Conditional Rendering** Today's focus will be on handling events in React and implementing conditional rendering. You will learn how to create interactive components that respond to user actions and how to render elements based on specific conditions. **Day 5: Lists and Keys** We will cover how to render lists of data in React and the importance of keys in list rendering. You will learn how to use the map function to generate dynamic lists and how to manage unique keys for each list item. **Day 6: Forms and Controlled Components** You will learn how to create and manage forms in React, including handling form submissions and validation. We will discuss controlled components and how they provide a way to synchronize form input values with the component state. **Day 7: Lifecycle Methods and Hooks** We will explore the lifecycle methods of class components and introduce React Hooks, a new feature in React 16.8 that allows you to use state and other React features in functional components. You will learn about useState, useEffect, and other essential hooks. **Day 8: Context API and Advanced Hooks** Today's session will cover the Context API, which provides a way to share values between components without passing props manually. We will also delve into advanced hooks like useReducer and useContext, which help manage complex state and context in your applications. **Day 9: React Router** We will introduce React Router, a library for handling navigation in React applications. You will learn how to set up routing, create navigational components, and manage dynamic routes, enabling you to build single-page applications with multiple views. **Day 10: Redux and State Management** You will learn about Redux, a state management library for JavaScript apps. We will cover the principles of Redux, including actions, reducers, and the store. You will learn how to integrate Redux with React using the React-Redux library. **Day 11: Testing in React** We will explore testing in React using tools like Jest and React Testing Library. You will learn how to write unit tests for components and ensure your application behaves as expected. **Day 12: Optimizing Performance and Deploying React Applications** In the final day, we will discuss techniques for optimizing the performance of React applications, including code splitting and lazy loading. You will also learn how to deploy your React application to popular hosting services. Throughout this course, we will discuss the latest features introduced in recent versions of React, leveraging ECMAScript (ES6+) features to write modern JavaScript code. By the end of this course, you will have the skills to build, manage, and deploy sophisticated React applications, equipped with the latest tools and best practices in the industry. Let's embark on this exciting journey to master React together!
4.8 out of 5 279 reviews
Indhu S
Class 10 Tuition
"Good teaching skills and rescheduling the classes as per need and making flexible timings. Current trend is followed to teach the kids. "
Sahana Sankar
Class 10 Tuition
"Good teaching skills with the teacher. Rescheduling and flexible with the timings. Useful for the current academic trends. "
Haritha
Class 10 Tuition
"When I approached Sir for demo class, he asked where I want to improve which is important for effective teaching. Always joins on time and audio quality is so good. He explains complex concepts in simple way. Sir has very good presentations for all the lessons. I am 100% satisfied. Highly recommended. "
Neerja Pandey
Quantative Aptitude -Percentage
"Very good teaching. Cleared the concepts in amazing manner and also very patient with clearing doubts. Highly recommended. "
1. Which school boards of Class 10 do you teach for?
CBSE
2. Do you have any prior teaching experience?
Yes
3. Which classes do you teach?
I teach BCA Tuition, Class 10 Tuition, Class 11 Tuition, Class 12 Tuition, GMAT Coaching, Java Script Training, MBA Entrance Coaching, Quantitative Aptitude, React JS and Web Designing Classes.
4. Do you provide a demo class?
Yes, I provide a paid demo class.
5. How many years of experience do you have?
I have been teaching for 8 years.
Answered on 14/06/2021 Learn CBSE/Class 10/Science

UrbanPro Certified Tutor
For Class 10 Tuition
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Class 10 Tuition
8
Board
CBSE
Preferred class strength
Group Classes, One on one/ Private Tutions
CBSE Subjects taught
Science, Mathematics
Experience in School or College
I Started my Teaching journey by providing Home Tuition in Delhi,Soon the requirement increased ,then I start teach in Batch ,As the year pass on,my experience increased on ,then Covid comes and from then I am teaching Online on UrbanPro .
Taught in School or College
Yes
Teaching Experience in detail in Class 10 Tuition
With extensive experience in providing Class 10 tuition, I specialize in teaching mathematics, science, and computer science. My approach emphasizes a thorough understanding of key concepts and practical applications. In mathematics, I cover topics such as algebra, geometry, and trigonometry. My science classes include physics, chemistry, and biology, focusing on fundamental principles and real-world relevance. In computer science, I teach programming basics, algorithms, and data management. I use interactive tools, clear presentations, and regular assessments to ensure comprehensive learning. My goal is to build strong foundational knowledge, boost confidence, and prepare students for their board exams and future academic pursuits.
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Class 11 Tuition
8
Board
CBSE
Preferred class strength
Group Classes
CBSE Subjects taught
Mathematics
Taught in School or College
No
Teaching Experience in detail in Class 11 Tuition
With years of experience teaching Class 11 Mathematics, I have honed my skills to provide students with a deep understanding of complex concepts. My teaching approach is student-centered, focusing on clarity, problem-solving techniques, and real-world applications. I have a strong command over the subject, making intricate topics accessible and engaging. My classes are interactive and designed to foster a genuine interest in mathematics. By incorporating innovative methods and advanced tools, I ensure that learning is both effective and enjoyable. Join my classes to experience a supportive learning environment where your academic success is the ultimate goal!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Class 12 Tuition
8
Board
CBSE
Preferred class strength
Group Classes, One on one/ Private Tutions
CBSE Subjects taught
Mathematics
Taught in School or College
No
Teaching Experience in detail in Class 12 Tuition
With years of experience in providing Class 12 tuition, I specialize in teaching both mathematics and computer science. My approach is tailored to meet the rigorous demands of the Class 12 curriculum, focusing on in-depth understanding and application of concepts. In mathematics, I cover a broad spectrum of topics including calculus, algebra, trigonometry, and statistics, ensuring students grasp the fundamental theories and their practical applications. In computer science, my teaching encompasses programming languages such as Java and C++, data structures, algorithms, and database management. I integrate real-world problem-solving techniques and coding practices to prepare students for both exams and future academic endeavors. My lessons are structured to build a strong foundation in both theoretical and practical aspects, using a blend of traditional teaching methods and modern technologies. I employ interactive tools like educational software, online coding platforms, and simulation tools to enhance learning. My classes are supplemented with detailed notes, well-structured PowerPoint presentations, and regular assessments to track progress. I also provide personalized attention to address individual student needs and learning paces. Regular doubt-clearing sessions, practice tests, and revision modules are key components of my teaching strategy. I ensure students are well-prepared for their board exams and competitive entrance tests, emphasizing conceptual clarity and efficient problem-solving techniques. My commitment is to foster a deep understanding and passion for mathematics and computer science, equipping students with the skills and knowledge to excel academically and beyond.
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in BCA Tuition
7
Experience in School or College
I am actively teaching on UrbanPro since last 5 years.I teach students of various parts on India. I teach Mathematics, Programming languages like as C++,Javascript and Markup languages like as HTML,CSS and Courses of Technical Backgrounds also. UrbanPro has provide me this opportunity to present my teaching skills All my reviews are in positive direction And all student are happy after taking class. I have wonderful tools to represent a topic , A visitor can see my profile reviews and gallery . Thanks for reading this paragraph and visiting my profile.
BCA Subject
Assembly Language Programming, Computer Networks , Mathematics, Web Programming, Operating System Concepts and Networking Management , Internet Concepts and Web Design , Data Communication and Networks, Computer Basics and PC Software , Cryptography and Network Security, Computer Oriented Numerical Techniques , Computer Architecture
Type of class
Crash Course, Regular Classes
Class strength catered to
Group Classes, One on one/ Private Tutions
Taught in School or College
Yes
Teaching Experience in detail in BCA Tuition
Hello! My name is Rahul Verma, and I specialize in teaching BCA (Bachelor of Computer Applications) students, helping them excel in both theoretical and practical aspects of Computer Science. With a strong academic background and extensive teaching experience, I focus on making complex topics simple and accessible, ensuring that students gain a deep understanding of the core concepts. My Academic Background: B.Sc (Hons) in Mathematics from Dyal Singh College, Delhi University. MCA (Master of Computer Applications), giving me a strong foundation in programming, software development, and data structures. What I Teach: I offer comprehensive BCA tuition covering all essential subjects: Computer Programming (C, C++, Java, Python) Data Structures and Algorithms Database Management Systems (DBMS) Operating Systems Web Development (HTML, CSS, Bootstrap, JavaScript, React.js) Software Engineering Discrete Mathematics and Logic Computer Networks Object-Oriented Programming (OOPs) Artificial Intelligence and Machine Learning Teaching Approach: Conceptual Learning: I believe in strengthening your fundamentals. If your basics are solid, you can solve any problem. Practical Exposure: I include numerous coding assignments, real-world projects, and hands-on learning to ensure you’re job-ready. Interactive Live Classes: My classes are live, offering real-time interaction, doubt-clearing sessions, and practical demonstrations. Modern Tools & Technology: I use the latest educational tools such as Visual Studio Code, Pentab, Microsoft PowerPoint 2019, and high-speed internet for smooth delivery. Customized Learning: I adapt my teaching methods according to each student's grasping ability, ensuring personalized attention. What Makes My Classes Unique: Years of Experience: I started teaching at 18, which has allowed me to fine-tune my skills to suit diverse student needs. Flexible Scheduling: I offer flexible timings for live classes to accommodate your college schedule. Regular Assessments: I conduct weekly tests and assignments to track progress and ensure strong concept retention. Demo Class: I offer a free demo class, so you can experience my teaching style before enrolling. Why Choose Me? Hands-on Projects: You will work on real-world projects that will give you practical knowledge in web development, software development, and more. Comprehensive Course Coverage: I cover the entire syllabus thoroughly, including previous year papers and exam preparation tips. Positive Reviews: My students have consistently given positive feedback for my interactive, practical, and exam-oriented teaching approach. Whether you're struggling with programming, data structures, or web development, I am here to help you succeed. Let’s work together to build your skills and ensure your academic success in BCA!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Quantitative Aptitude Coaching
3
Teaching Experience in detail in Quantitative Aptitude Coaching
As Quant has become very important to crack most of entrance exams,In life a student need to go atleast once through a Quant course it will open oppurtunities door .In Quant classes we will discuss about various fastest teachniques to solve the question in just seconds .We provide training to prepare for various exams like as ,Bank clerk /IBPS Clerk/Sbi Clerk/ Sbi PO/ Ibps Po,TCS Entrance ,SSC CGL entrance etc.. List of topics: Algebra Alligations and mixtures Area Problems on Age Averages, Mean, Median and Mode Boat Problems Chain rule Discount Data Interpretation Games and Races Heights and distances Inequalities Number Series LCM and HCF Linear Equations Logarithms Number theory Number System – Fractions, Decimals Partnerships Percentage Permutation and Combinations Pipes and Cisterns Points, lines and angles Probability Profit and Loss Progressions Quadratic Equations Ratio and Proportions Remainder theorem and unit digit Sets and Venn Diagrams Simple and Compound Interest Simplification and Approximation Speed, Distance and Time Stocks and shares Data Sufficiency Surds, Indices, Exponents, and Powers Surface area Time and Work Problems on Train Trigonometry Volumes Work and Wages
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in MBA Entrance Coaching classes
6
MBA Exams
AIMS Test for Management Admissions (ATMA), Indian Institute of Foreign Trade (IIFT) Exam, KIITEE Management Test (KIITEE MBA) , Management Aptitude Test (MAT), HP University Management Aptitude Test (HPU-MAT), Xavier Aptitude Test (XAT), Symbiosis National Aptitude (SNAP), Andhra Pradesh - Integrated Common Entrance Test (APICET), NMAT by GMAC, MICAT , Telangana State Integrated Common Entrance Test (TSICET), Odisha Joint Entrance Examination (OJEE) MBA, Common Management Admission Test (CMAT), Common Admission Test (CAT), Tamil Nadu Common Entrance Test (TANCET) , ICFAI Business School Aptitude Test (IBSAT), Karnataka Management Aptitude Test (KMAT), Maharashtra Common Entrance Test (MAH-CET)
Teaching Experience in detail in MBA Entrance Coaching classes
As Quant has become very important to crack any competitive exam to get your name in merit list , But some people think that they can crack Quant without guidance but let me first tell you that Quant is different than Math It requires tricks bcoz you have less than a minute to solve a question .So If you are really looking for some training to Clear then you are right Place here . Feel free to message me on urbanpro and ask for a demo class. List of topics: Algebra Alligations and mixtures Area Problems on Age Averages, Mean, Median and Mode Boat Problems Chain rule Discount Data Interpretation Games and Races Heights and distances Inequalities Number Series LCM and HCF Linear Equations Logarithms Number theory Number System – Fractions, Decimals Partnerships Percentage Permutation and Combinations Pipes and Cisterns Points, lines and angles Probability Profit and Loss Progressions Quadratic Equations Ratio and Proportions Remainder theorem and unit digit Sets and Venn Diagrams Simple and Compound Interest Simplification and Approximation Speed, Distance and Time Stocks and shares Data Sufficiency Surds, Indices, Exponents, and Powers Surface area Time and Work Problems on Train Trigonometry Volumes Work and Wages
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in GMAT Coaching classes
8
Background
Teacher
Awards and Recognition
No
Experience in taking GMAT Exam
No
Teaching Experience in detail in GMAT Coaching classes
Are you ready to ace the GMAT? Join my comprehensive GMAT coaching sessions on UrbanPro, where we focus on strategic problem-solving, time management, and core concepts needed to excel in each section of the exam. With a strong background in Mathematics and extensive experience teaching competitive exams, I offer personalized guidance to enhance both your speed and accuracy. My live classes are interactive, ensuring conceptual clarity with real-world problem-solving. Let’s achieve your GMAT goals together!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Web Designing Classes
7
Teaches web designing at proficiency level
Advanced Web Designing, Basic Web Designing
Teaching Experience in detail in Web Designing Classes
Welcome to our comprehensive Web Development Course Training! As your instructor, I am thrilled to guide you through this dynamic and ever-evolving field. This course is designed to equip you with the essential skills and knowledge to become a proficient web developer, whether you are a complete beginner or someone looking to refine your existing skills. Over the duration of this course, we will delve into the core concepts of web development, starting with the basics and progressing to more advanced topics, ensuring a well-rounded understanding of the entire web development process. We begin our journey with an introduction to HTML (HyperText Markup Language), the fundamental building block of the web. You will learn how to structure web pages using HTML tags, create hyperlinks, and embed images and videos. We will explore HTML5, the latest version, which offers new and exciting features such as semantic elements and improved multimedia support. Understanding HTML is crucial as it provides the foundation upon which all websites are built. Next, we will dive into CSS (Cascading Style Sheets), the language used to style and layout web pages. You will learn how to apply colors, fonts, and spacing to your HTML elements, creating visually appealing web pages. We will cover CSS3, which introduces advanced styling techniques such as animations, transitions, and flexbox layouts. By the end of this module, you will be able to transform plain HTML pages into attractive and user-friendly websites. JavaScript, the programming language of the web, is our next focus. JavaScript enables you to create interactive and dynamic web pages. You will learn the basics of JavaScript syntax, how to manipulate the DOM (Document Object Model), and how to handle events such as clicks and form submissions. We will also explore ES6, the latest version of JavaScript, which introduces features like arrow functions, classes, and template literals. JavaScript is a powerful tool that will allow you to add interactivity and functionality to your websites, making them more engaging for users. To further enhance your web development skills, we will introduce you to front-end frameworks and libraries. You will get hands-on experience with Bootstrap, a popular CSS framework that simplifies the process of designing responsive and mobile-first websites. We will also explore jQuery, a fast and concise JavaScript library that makes it easier to handle events, manipulate the DOM, and create animations. By leveraging these tools, you will be able to build professional-grade websites more efficiently. As we progress, we will delve into back-end development, where you will learn about server-side programming. We will start with an introduction to Node.js, a JavaScript runtime that allows you to build scalable and high-performance web applications. You will learn how to set up a server, handle HTTP requests and responses, and work with databases using MongoDB, a popular NoSQL database. Understanding back-end development is essential for creating full-stack applications, where the front-end and back-end work seamlessly together. In addition to these technical skills, this course will also emphasize the importance of version control and collaboration. You will learn how to use Git, a distributed version control system, to manage your code and collaborate with other developers. We will cover essential Git commands, branching, and merging, as well as how to use platforms like GitHub to host and share your projects. Version control is a vital skill for any developer, ensuring that you can track changes to your code and work effectively in a team environment. Throughout this course, we will work on a series of projects that will allow you to apply the concepts and techniques you have learned. These projects will range from building simple web pages to creating fully functional web applications. By the end of the course, you will have a portfolio of projects that you can showcase to potential employers or clients. In conclusion, this Web Development Course Training is designed to provide you with a solid foundation in web development, covering both front-end and back-end technologies. Whether you aspire to be a front-end developer, a back-end developer, or a full-stack developer, this course will equip you with the skills and knowledge needed to succeed in the field. I am excited to embark on this journey with you and look forward to seeing the amazing websites and applications you will create. Let’s get started and make the web a more dynamic and engaging place together!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in Java Script Training classes
5
Teaching Experience in detail in Java Script Training classes
Welcome to our in-depth JavaScript Course! As your instructor, I'm excited to guide you through this powerful and essential programming language that is pivotal in modern web development. JavaScript is the engine behind interactive and dynamic web experiences, making it an indispensable skill for aspiring web developers. This course is meticulously designed to cater to beginners who are just stepping into the world of coding, as well as intermediate learners looking to solidify and expand their understanding of JavaScript. We will start with the basics, ensuring a solid foundation upon which to build more complex concepts. You will learn about the syntax and structure of JavaScript, including variables, data types, and operators. Understanding these fundamental concepts is crucial, as they form the building blocks of all JavaScript programs. We will delve into control structures such as loops and conditionals, which allow you to create programs that can make decisions and repeat actions. Functions are a core aspect of JavaScript, and you will learn how to define and invoke them, passing parameters and returning values. We will explore the importance of scope and closures, which are essential for writing efficient and bug-free code. As we progress, we will cover more advanced topics like higher-order functions and callback functions, which are vital for handling asynchronous operations. JavaScript is a versatile language that can be used for both front-end and back-end development. In the front-end realm, we will explore how JavaScript interacts with HTML and CSS to create dynamic and responsive web pages. You will learn about the Document Object Model (DOM), which represents the structure of a web page, and how to manipulate it using JavaScript to update content, styles, and attributes dynamically. We will cover event handling, enabling you to create interactive web applications that respond to user actions such as clicks, form submissions, and keyboard inputs. A significant part of modern JavaScript development involves understanding and using ES6 (ECMAScript 2015) features. We will delve into new syntax and features such as let and const for variable declaration, arrow functions for more concise function expressions, template literals for string interpolation, and destructuring for extracting values from arrays and objects. These features not only make your code more readable and maintainable but also leverage the full power of modern JavaScript. Working with data is a crucial skill for any developer, and we will cover how to handle JSON (JavaScript Object Notation), the standard format for data exchange on the web. You will learn how to fetch data from APIs (Application Programming Interfaces) using the Fetch API and how to handle asynchronous operations using Promises and the async/await syntax. This knowledge will enable you to build web applications that can communicate with servers and process real-time data. In addition to front-end development, we will also touch upon back-end JavaScript development using Node.js. Node.js allows you to run JavaScript on the server, making it possible to build full-stack applications using a single programming language. You will learn how to set up a Node.js server, handle HTTP requests and responses, and work with databases to store and retrieve data. This will give you a comprehensive understanding of how web applications function from the server to the client. JavaScript frameworks and libraries are an integral part of modern web development, and we will introduce you to some of the most popular ones. You will get hands-on experience with React, a powerful library for building user interfaces, and learn how to create reusable components and manage state effectively. We will also explore jQuery, a fast and concise JavaScript library that simplifies DOM manipulation and event handling. Understanding these tools will enhance your productivity and enable you to build complex applications more efficiently. Throughout this course, practical projects and exercises will reinforce your learning and give you the opportunity to apply the concepts and techniques you have learned. From building simple interactive web pages to developing full-fledged web applications, these projects will help you build a robust portfolio that showcases your skills to potential employers or clients. In conclusion, this JavaScript course is designed to provide you with a thorough understanding of JavaScript, from the basics to advanced topics, covering both front-end and back-end development. Whether you aim to become a front-end developer, a back-end developer, or a full-stack developer, this course will equip you with the skills and knowledge needed to excel in the field of web development. I am excited to embark on this journey with you and look forward to seeing the innovative and dynamic web applications you will create. Let's dive into the world of JavaScript and unlock your full potential as a web developer!
Class Location
![]() Online Classes (Video Call via UrbanPro LIVE)
Online Classes (Video Call via UrbanPro LIVE)
![]() Student's Home
Student's Home
![]() Tutor's Home
Tutor's Home
Years of Experience in React JS Training
3
Teaching Experience in detail in React JS Training
Welcome to our comprehensive React Course! Over the coming weeks, we will dive deep into the world of React, the popular JavaScript library for building user interfaces. This course is structured to guide you step-by-step through the essentials of React, ensuring that you gain a robust understanding of how to create dynamic and responsive web applications. Each day, we will focus on different topics, gradually building your skills and knowledge. **Day 1: Introduction to React and Setting Up the Environment** We will start with an overview of React, discussing its significance and benefits in modern web development. You will learn how to set up your development environment, including installing Node.js, npm, and creating your first React application using Create React App. **Day 2: JSX and Components** Today, we will delve into JSX, the syntax extension for JavaScript that allows you to write HTML within React. You will learn about the concept of components, the building blocks of React applications, and how to create both functional and class components. **Day 3: Props and State** We will explore the essential concepts of props and state. You will learn how to pass data between components using props and how to manage local component state. We will also discuss the difference between controlled and uncontrolled components. **Day 4: Event Handling and Conditional Rendering** Today's focus will be on handling events in React and implementing conditional rendering. You will learn how to create interactive components that respond to user actions and how to render elements based on specific conditions. **Day 5: Lists and Keys** We will cover how to render lists of data in React and the importance of keys in list rendering. You will learn how to use the map function to generate dynamic lists and how to manage unique keys for each list item. **Day 6: Forms and Controlled Components** You will learn how to create and manage forms in React, including handling form submissions and validation. We will discuss controlled components and how they provide a way to synchronize form input values with the component state. **Day 7: Lifecycle Methods and Hooks** We will explore the lifecycle methods of class components and introduce React Hooks, a new feature in React 16.8 that allows you to use state and other React features in functional components. You will learn about useState, useEffect, and other essential hooks. **Day 8: Context API and Advanced Hooks** Today's session will cover the Context API, which provides a way to share values between components without passing props manually. We will also delve into advanced hooks like useReducer and useContext, which help manage complex state and context in your applications. **Day 9: React Router** We will introduce React Router, a library for handling navigation in React applications. You will learn how to set up routing, create navigational components, and manage dynamic routes, enabling you to build single-page applications with multiple views. **Day 10: Redux and State Management** You will learn about Redux, a state management library for JavaScript apps. We will cover the principles of Redux, including actions, reducers, and the store. You will learn how to integrate Redux with React using the React-Redux library. **Day 11: Testing in React** We will explore testing in React using tools like Jest and React Testing Library. You will learn how to write unit tests for components and ensure your application behaves as expected. **Day 12: Optimizing Performance and Deploying React Applications** In the final day, we will discuss techniques for optimizing the performance of React applications, including code splitting and lazy loading. You will also learn how to deploy your React application to popular hosting services. Throughout this course, we will discuss the latest features introduced in recent versions of React, leveraging ECMAScript (ES6+) features to write modern JavaScript code. By the end of this course, you will have the skills to build, manage, and deploy sophisticated React applications, equipped with the latest tools and best practices in the industry. Let's embark on this exciting journey to master React together!
4.8 out of 5 279 reviews
Indhu S
Class 10 Tuition
"Good teaching skills and rescheduling the classes as per need and making flexible timings. Current trend is followed to teach the kids. "
Sahana Sankar
Class 10 Tuition
"Good teaching skills with the teacher. Rescheduling and flexible with the timings. Useful for the current academic trends. "
Haritha
Class 10 Tuition
"When I approached Sir for demo class, he asked where I want to improve which is important for effective teaching. Always joins on time and audio quality is so good. He explains complex concepts in simple way. Sir has very good presentations for all the lessons. I am 100% satisfied. Highly recommended. "
Neerja Pandey
Quantative Aptitude -Percentage
"Very good teaching. Cleared the concepts in amazing manner and also very patient with clearing doubts. Highly recommended. "
Answered on 14/06/2021 Learn CBSE/Class 10/Science

Post your Learning Need
Let us shortlist and give the best tutors and institutes.
or
Send Enquiry to Rahul
Let Rahul know you are interested in their class
Reply to 's review
Enter your reply*
Your reply has been successfully submitted.